In this article you are going to learn “How to create a new project with or without expo in react native ?”
React Native offers developers two distinct development techniques: Expo CLI and React Native CLI. In this comprehensive tutorial, we’ll dive into the basic of React Native with and without Expo, providing you with step-by-step instructions to kickstart your journey in this advanced development approach.
Learn to Create Custom Template in React Native
Table of Contents
- Introduction
- Benefits of Choosing Expo
- Does Expo Require React Native?
- Should You Use React Native Without Expo?
- Creating a New Project with Expo
- Creating a New Project without Expo
- Tips for a Smooth Development Experience
- FAQs
- Conclusion
Introduction
React Native, a popular JavaScript framework, allows developers to build cross-platform mobile applications efficiently. When starting a new project, you might wonder whether to use Expo or not. This comprehensive guide will walk you through the process of creating a new project with or without Expo in React Native. Whether you’re a beginner or an experienced developer, this article will provide insights, tips, and step-by-step instructions to help you get started quickly.
Benefits of choosing Expo and react native cli
Before we delve into the details of creating projects with or without Expo, let’s explore the benefits of each approach:
Benefits of Using Expo
- Rapid Development: Expo provides a range of pre-built components, APIs, and libraries, allowing you to develop features quickly and efficiently.
- Simplified Workflow: Expo abstracts many complexities of native development, making it an ideal choice for beginners and those who want a streamlined process.
- Cross-Platform by Default: Expo ensures that your app works seamlessly on both Android and iOS platforms without the need for separate development.
- Over-the-Air Updates: With Expo, you can easily push updates to your app without requiring users to download a new version from the app store.
Benefits of using Native Cli: (Without Expo)
- Customization: Creating a project without Expo gives you complete control over the configuration, allowing for more advanced customizations.
- Direct Native Module Integration: If your project requires integration with native modules, a non-Expo setup provides a straightforward approach.
- Optimized Performance: In cases where performance optimization is critical, a non-Expo setup offers more fine-tuning options.
- Large-Scale Projects: For larger and more complex projects, a non-Expo setup can provide flexibility and tailored solutions.
In the following sections, we will guide you through the steps of creating a new React Native project using both approaches.
Does Expo Require React Native?
Yes, Expo is built on top of React Native. Expo is a set of tools, libraries, and services that simplifies the development process by abstracting away much of the underlying native development complexities. While Expo can be a convenient choice, keep in mind that it comes with certain limitations in terms of customization and access to native modules.
Should You Use React Native Without Expo?
The decision to use React Native without Expo largely depends on your project’s requirements and your level of expertise. If you’re looking for a streamlined development process with automatic configuration for Android and iOS apps, Expo CLI might be a great choice. It’s especially suitable for beginners and rapid prototyping.
However, if you’re a professional developer aiming for more control and customization, React Native CLI is the preferred option. It’s well-suited for creating robust and feature-rich applications, and it allows you to fine-tune various aspects of your project.
Create a New Project with Expo in React Native
Expo is a powerful toolchain that simplifies the development process by providing various built-in components and libraries. Follow these steps to create a new React Native project using Expo:
Install Expo CLI
Begin by installing Expo CLI globally on your system using the following command:Copy code
npm install -g expo-cliCreate a New Project
Once Expo CLI is installed, create a new project by running the following command and following the prompts:
expo init MyExpoProjectNavigate to the Project
Move to the project directory using:
cd MyExpoProjectStart the Development Server
Launch the development server using:
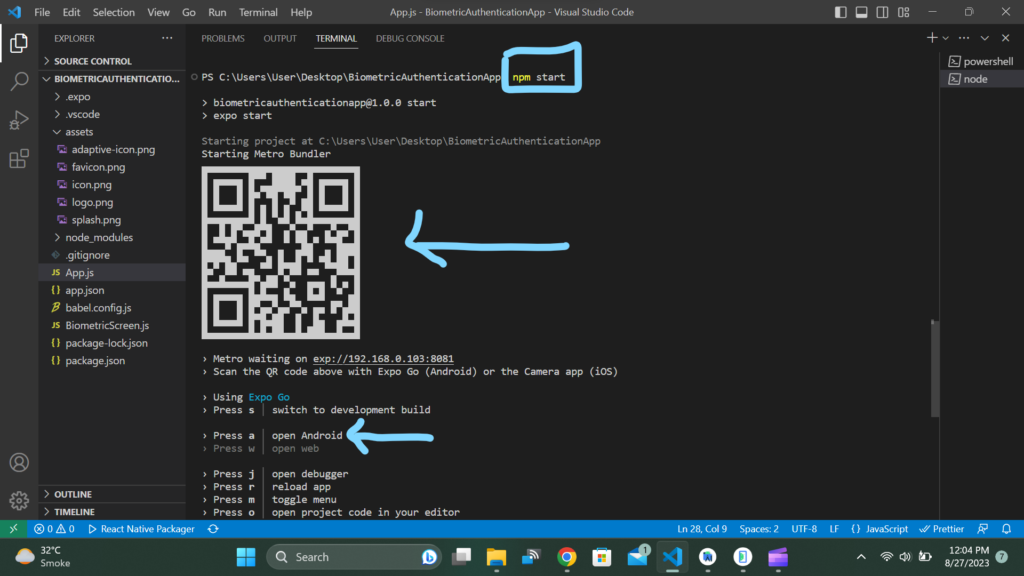
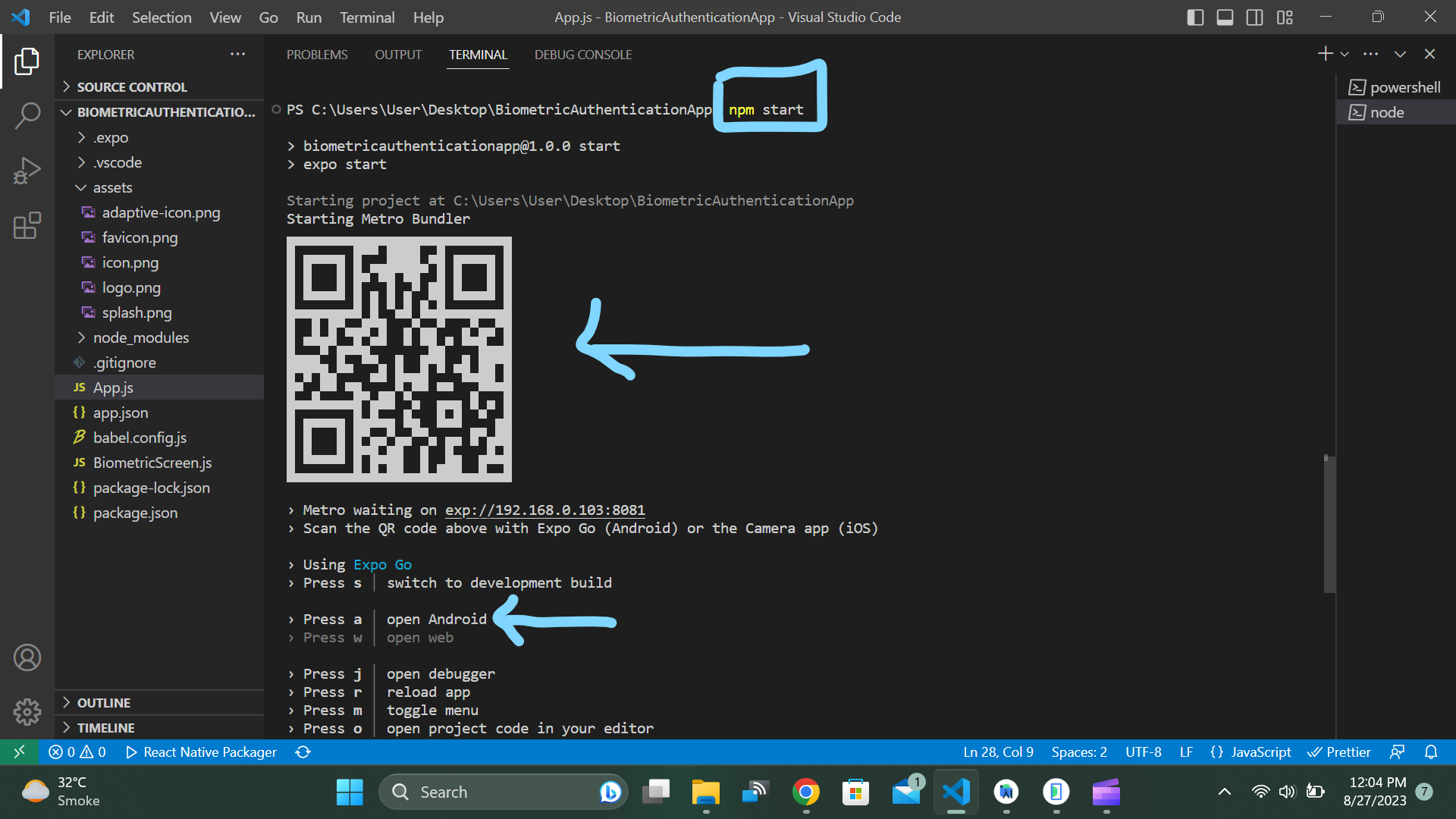
npm start
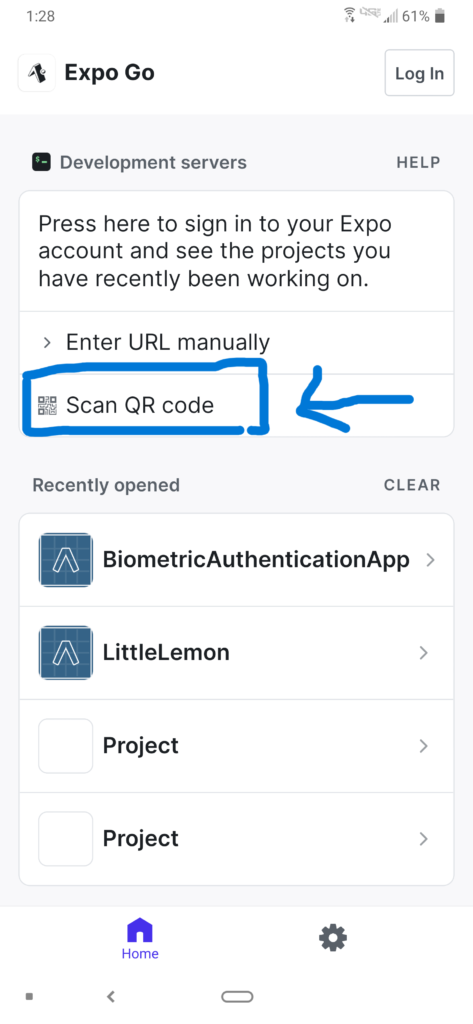
Scan the QR Code
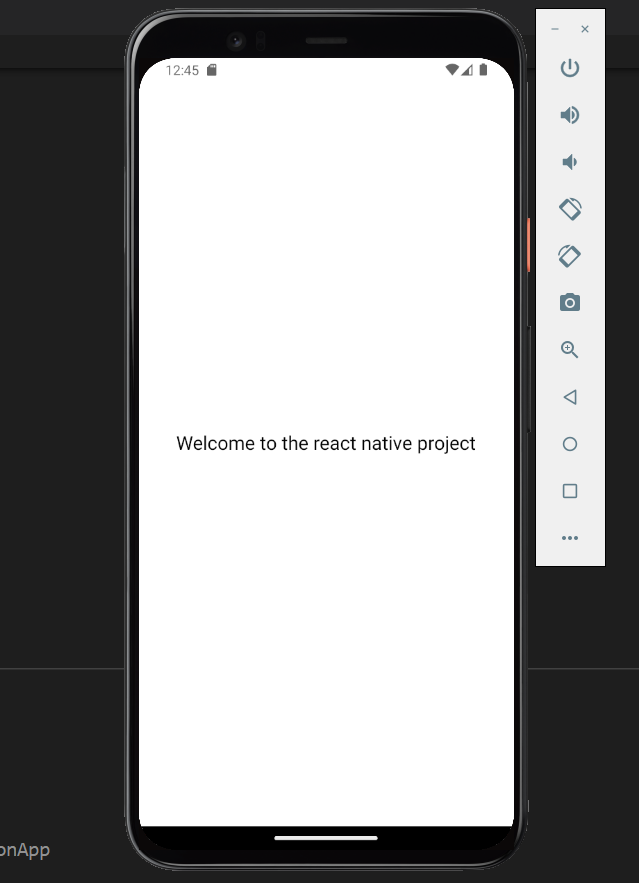
In the terminal there will different options to start with like press “a” if you want to run it on a emulator or there is a QR code to scan if you are using expo app on your mobile as shown above. Scan this code using the Expo Go app on your mobile device to see your app in action.

Begin Coding
Open the project in your favorite code editor and start building your app using React Native components and Expo’s pre-built modules.
Creating a new project with react native cli: (without Expo)
If you prefer a more customized setup, you can create a new React Native project without using Expo. Here’s how:
Install React Native CLI
Install the React Native CLI globally by running:
npm install -g react-native-cliCreate a New Project
Create a new project by executing:
react-native init MyNativeProjectNavigate to the Project
Move to the project directory:
cd MyNativeProjectStart the Development Server
Start the development server with:
react-native startRun the App
In a separate terminal window, run the app on your connected device or emulator using:
# react-native run-ios # For iOSreact-native run-android 
Coding Begins
Open the project in your preferred code editor and start developing your app using React Native components.
Tips for a Smooth Development Experience
- Choose Based on Project Needs: Decide whether to use Expo or not based on the specific requirements of your project. Expo provides convenience, but opting for a non-Expo setup offers more customization.
- Explore Expo’s Features: If you choose Expo, explore its extensive library of components, APIs, and services that can accelerate your development process.
- Customization and Native Modules: Creating a project without Expo gives you more control over customization and the ability to integrate native modules directly into your app.
- Testing and Debugging: Regardless of the approach you choose, make use of debugging tools, such as React Native Debugger, and thoroughly test your app on both Android and iOS devices.
Conclusion
In this guide, we explored the process of creating a new React Native project with or without Expo. Whether you’re looking for convenience and rapid development using Expo or more customization through a non-Expo setup, React Native provides you with the tools to build powerful cross-platform mobile applications. By following the steps outlined in this article, you’ll be well on your way to mastering React Native and creating impressive mobile apps that cater to your project’s unique needs.
FAQs
Can I switch from Expo to a non-Expo setup later?
Yes, you can eject your Expo project to gain more control. Expo provides a command (expo eject) to facilitate this transition.
What if I’m new to React Native? Should I start with Expo?
Starting with Expo can be beneficial for beginners as it simplifies the development process. As you gain experience, you can explore non-Expo setups.
Are there any limitations to using Expo?
While Expo offers convenience, it might have limitations if your project requires extensive native module integrations or customizations.
Can I use native modules with Expo?
Yes, Expo allows you to use custom native modules, but you might need to eject your project for more complex integrations.
Is React Native suitable for large-scale applications?
Yes, React Native is capable of handling large-scale applications. Many popular apps, including Facebook and Instagram, use React Native.
Are there any performance differences between Expo and non-Expo projects?
In most cases, the performance differences are negligible. However, for very specific use cases, a non-Expo setup might offer a slight advantage.


Pingback: "expo init my-app" cannot be loaded because running scripts is disabled on this system - AlliKnows
Pingback: Exploring the Image Picker in React Native: With/Without Expo - AlliKnows
Pingback: Implementing Both React Native for Web and Mobile: Example - AlliKnows
Pingback: React Native Swipeable not working in Android (Expo Cli) ? - AlliKnows
Pingback: How to Reload Android Emulator for React Native with Expo - AlliKnows