In this article, I am going to help you solve the error “failed to create a worklet” or “main has not been registered”, this is for you even if you are using Expo for your project or using the native cli. I solved the error for both of them. Check the instructions below to solve the error:
NOTE: If you are using native cli and want to know how to create project with expo follow the link: create new project with expo
Introduction:
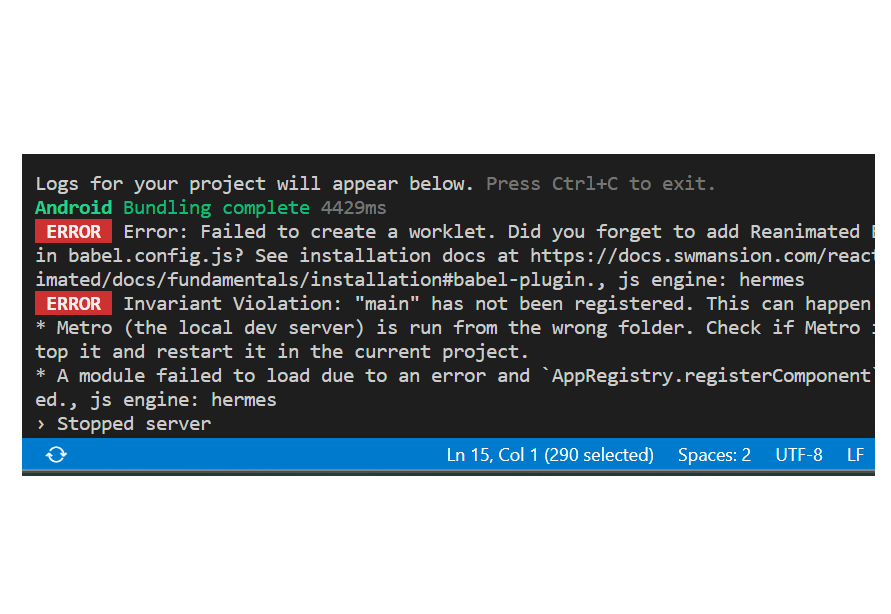
In the world of mobile app development, React Native has emerged as a powerful and popular framework. However, like any technology, it’s not immune to errors and issues. One common problem that developers encounter is the dreaded “Error: Failed to create a worklet.” This error message can be frustrating, but fear not – we’re here to help you resolve it step by step.
Understanding the Issue:
Before we dive into the solutions, let’s take a moment to understand what this error means. When you encounter the “Failed to create a worklet” error, it typically points to an issue with React Native Reanimated Babel plugin configuration in your project. To resolve this error, you need to ensure that the necessary configurations are in place.
Solving: Failed to Create a Worklet – “main” has not been registered
Following are the steps to solve the error both for native cli and Expo:
Checking Your Babel Configuration
The first step in resolving this issue is to ensure that the React Native Reanimated Babel plugin is correctly set up in your project’s Babel configuration (babel.config.js). Here’s what you need to do:
Check Expo Compatibility:
Ensure that the version of React Native Reanimated you’re using is compatible with the Expo SDK version you have in your project. Some versions of Expo may have specific requirements for certain libraries. Refer to the Expo documentation and the React Native Reanimated documentation to verify compatibility.
Downgrade/Upgrade React Native Reanimated:
If the latest version of React Native Reanimated isn’t compatible with your Expo project, you may need to downgrade/upgrade it to a version that’s compatible with your Expo SDK. You can do this by running:
expo install react-native-reanimated@3.3.0 // or for the latest version you can run the following in terminal
expo install react-native-reanimated@latestThis command will install the compatible version of React Native Reanimated that is bundled with the Expo SDK.
Locate Your babel.config.js
Double-check that your babel.config.js file is located in the root directory of your project. This is crucial for the correct functioning of the React Native Reanimated Babel plugin. Take a close look at your babel.config.js file and ensure that the necessary settings for the Reanimated Babel plugin are present. While your configuration may look correct, it’s possible that a small typo or omission is causing the error.
Make sure you have the following plugin added:
module.exports = function (api) {
api.cache(true);
const presets = ["babel-preset-expo"];
const plugins = [
// ... other plugins ...
"react-native-reanimated/plugin", // Add this line to include the Reanimated Babel plugin.
];
return {
presets,
plugins,
};
};
Clearing the Metro Cache By Using Expo:
Sometimes, the “Failed to create a worklet” or “main has not been registered” error can persist due to cached files interfering with your project. So if you are using expo in your project then clear the cache with following command:
Clear Metro Cache:
Run the following command in your project directory to clear the Metro bundler cache:
expo start -cThe ‘-c’ flag is crucial here, as it instructs Expo to clear the cache, potentially eliminating any cached files causing the error.
Clear the Metro Cache By Native Cli: (Not Using Expo)
If you are not using expo in you project than you can use the following way to fix the error:
Clear Metro Cache:
Sometimes, Metro (the JavaScript bundler used by React Native) can cache files and cause issues. Try clearing the Metro cache:
npx react-native start --reset-cacheThis command will reset the Metro cache, and then you can restart your development server.
Clear the Bundler Cache (Optional):
The message also suggests that you may need to clear the bundler cache with the --clear flag for your changes to take effect. You can do this by running the development server with the --clear flag like this:
npx react-native start --clearThis command clears the cached files used by the bundler, which can be helpful if you encounter any issues related to cached dependencies or configurations.
Rebuild Your Native Project:
After making configuration changes, it’s essential to rebuild your native project (Android or iOS) by running the appropriate command:
For Android:
npx react-native run-androidFor iOS:
npx react-native run-iosBy carefully reviewing your project configuration, clearing caches, and ensuring compatibility between dependencies, you should be able to resolve the “Failed to create a worklet” and “Invariant Violation: ‘main’ has not been registered” errors in your React Native project.
Conclusion
Facing the “Error: Failed to create a worklet” or “main has not been registered” message can be challenging, but with the steps outlined above, you can troubleshoot and resolve the issue effectively. By checking your Babel configuration and clearing the Metro cache, you’ll be on your way to a smooth development experience with React Native.
Remember that attention to detail is key when dealing with configuration files, and a simple restart or cache clearance can often work wonders.
FAQs:
1. What causes the “Failed to create a worklet” error in React Native?
The error usually occurs due to issues with the React Native Reanimated Babel plugin configuration. It’s essential to ensure that your project’s Babel configuration is correctly set up.
2. Can I move my babel.config.js file to a different location in my project?
It’s recommended to keep your babel.config.js file in the root directory of your project to avoid configuration conflicts.
3. Why do I need to clear the Metro cache?
Clearing the Metro cache helps ensure that any cached files causing the error are removed, allowing for a clean build of your React Native project.
4. What if I’m still encountering the error after following these steps?
If the error persists, double-check your Babel configuration for accuracy and verify that you’ve restarted your development server. If the issue remains unresolved, consider seeking help from the React Native community or forums.
5. Is there any other common cause of the “Failed to create a worklet” error?
While Babel configuration issues are the most common cause, it’s also a good practice to ensure that your project’s dependencies are up to date and compatible with React Native.