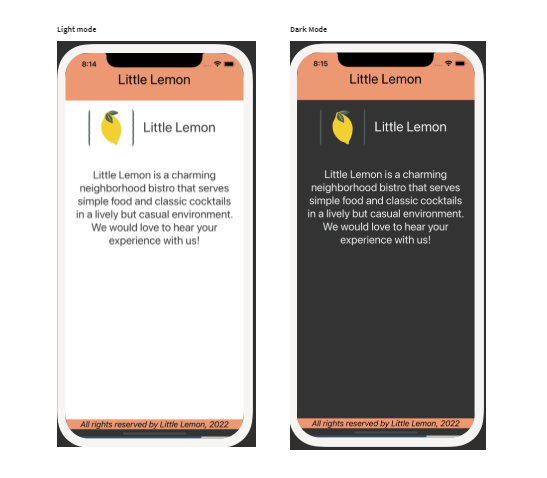
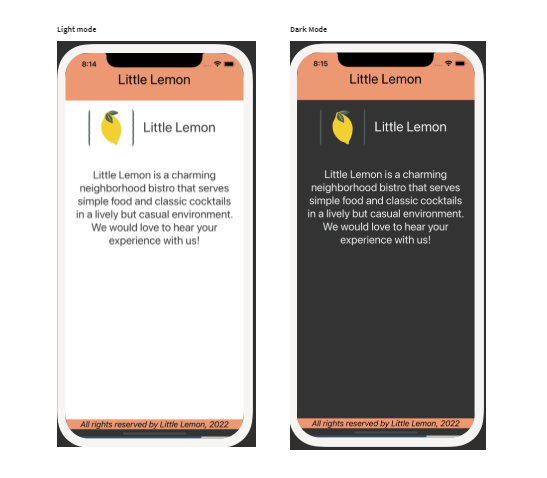
In this post you are going to learn “How to dynamically change your app color based on phone theme you set or choose”. Like, if the theme is on Light mode the app will adapt it and also if the theme is in Dark mode the app changes its color accordingly:
In today’s fast-paced world, mobile applications have become an integral part of our lives, offering convenience, entertainment, and essential services at our fingertips. As developers strive to create applications that provide the best user experience, an emerging trend has gained traction – dynamically change app color based on the user’s phone theme. This innovative approach not only enhances the aesthetics of the app but also aligns it with the user’s preferences. Let’s dive into the benefits and implementation of this feature.
Note: There is code implementation at the bottom of the article if you don’t want to read the theory stuff but we encourage you to do so.
Final output of the code provided at the end:

Table of Contents
- Introduction
- Why Adapt to Phone Themes?
- Advantages of Dynamic Color Adaptation
- Aesthetic Consistency
- Reduced Eye Strain
- Enhanced Accessibility
- Challenges and Considerations
- Brand Identity
- User Preferences
- Accessibility Standards
- Best Practices for Implementation
- Maintain Readability
- Test Across Devices
- Provide User Options
- Implementing Color Adaptation
- Using
useColorSchemeHook - Defining Theme-based Styles
- Using
- Implementing code for changing app colors based on the user’s phone theme
- Impact on User Engagement
- Emotional Connection
- User Satisfaction
- Addressing Common Queries
- Conclusion
- FAQs
- How do I enable color adaptation in my app?
- Can users override the theme-based color settings?
- Does this feature impact app performance?
- Are there any accessibility concerns with dynamic color changes?
- What are some successful apps that have implemented this feature?
Introduction
As the world becomes increasingly mobile-centric, delivering a seamless user experience across devices is paramount. One innovative technique that significantly contributes to user engagement is dynamically changing the app color based on the phone’s theme. In this article, we will explore the process of implementing this feature using the React Native framework. By the end, you will be equipped with the knowledge to create a visually appealing and cohesive user experience, regardless of the phone’s theme.
Why Adapt to Phone Themes?
Our smartphones are an extension of our personalities, as reflected in our choice of wallpapers, icons, and themes. By syncing the app’s color scheme with the user’s phone theme, developers can create a sense of continuity and familiarity that resonates with the user on a personal level. This adaptation enhances the overall usability of the app.
Also, Users are drawn to applications that resonate with their personal preferences, and that’s where the concept of changing app colors based on the phone’s theme comes into play.
Advantages of Dynamically Changing App Color:
Aesthetic Consistency
A harmonious color palette resonates with users and creates a visually pleasing experience. Dynamic color adaptation ensures that the app maintains its visual appeal, regardless of the user’s chosen theme.
Reduced Eye Strain
Applying a color scheme that aligns with the user’s phone theme reduces eye strain, especially in low-light conditions. This contributes to longer user engagement sessions and increased satisfaction.
Enhanced Accessibility
Dynamic color adaptation can improve accessibility for users with visual impairments. By adhering to the phone’s theme, apps can leverage the system’s built-in accessibility features, such as contrast adjustments.
Challenges and Considerations
Brand Identity
While adapting to phone themes offers numerous advantages, developers must carefully balance this with their app’s brand identity. It’s essential to retain brand colors that make the app recognizable while integrating them seamlessly with the user’s chosen theme.
User Preferences
Although dynamic color adaptation is beneficial, giving users the option to override the theme-based colors is equally important. Allowing users to customize their app experience empowers them and caters to individual preferences.
Accessibility Standards
Developers should ensure that the dynamic color changes adhere to accessibility standards. Colors should have sufficient contrast, and the app’s text and content should remain legible in all lighting conditions.
Best Practices for Implementation of Change with App color:
Maintain Readability
While experimenting with colors can be tempting, it’s crucial to prioritize readability. Text should always be easy to read, regardless of the chosen color scheme.
Test Across Devices
Different devices may render colors differently. Thoroughly testing color adaptation on various devices ensures a consistent experience for all users.
Provide User Options
Empower users by offering multiple theme options. Providing choices allows users to tailor their experience while maintaining visual consistency.
Implementing Color Adaptation
In order to dynamically Changing app colors based on the user’s phone theme your should follow the following steps:
Using useColorScheme Hook
In the provided code snippet, the useColorScheme hook is utilized to detect whether the user’s phone is in light or dark mode. This information is then used to dynamically adjust the background and text colors of the app’s components.
Defining Theme-based Styles
By defining separate styles for light and dark modes, developers can ensure that the app’s appearance remains consistent across different phone themes. This attention to detail helps create a polished and professional user experience.
Implementation of dynamically changing app color based on phone theme:
Getting Started: Setting Up Your React Native Project
To start using React Native Vector Icons, you need a React Native project up and running. If you don’t have one, here’s a quick overview of setting it up:
- Install Node.js: Ensure you have Node.js installed on your system. You can download it from the official website.
- Install React Native CLI or Expo: If you haven’t installed yet, follow the post, create new project.
After creating project copy and paste the following code to see the magic:
Complete code for change of app color based on theme (light/Dark)
import {
ScrollView,
View,
Text,
StyleSheet,
Image,
useColorScheme,
} from 'react-native';
export default function WelcomeScreen() {
const colorScheme = useColorScheme();
return (
<ScrollView
style={[
styles.container,
colorScheme === 'light'
? { backgroundColor: '#fff' }
: { backgroundColor: '#333333' },
]}>
<View style={styles.headerWrapper}>
<Image
style={styles.image}
source={require('./img/logo.png')}
resizeMode="cover"
accessible={true}
accessibilityLabel={'Little Lemon Logo'}
/>
<Text
style={[
styles.headerText,
colorScheme === 'light'
? { color: '#333333' }
: { color: '#EDEFEE' },
]}>
Little Lemon
</Text>
</View>
<Text
style={[
styles.regularText,
colorScheme === 'light' ? { color: '#333333' } : { color: '#EDEFEE' },
]}>
Little Lemon is a charming neighborhood bistro that serves simple food
and classic cocktails in a lively but casual environment. We would love
to hear your experience with us!
</Text>
</ScrollView>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
},
headerWrapper: {
flexDirection: 'row',
justifyContent: 'center',
margin: 10,
},
headerText: {
paddingRight: 10,
paddingLeft: 20,
paddingTop: 30,
paddingBottom: 10,
fontSize: 30,
color: '#EDEFEE',
textAlign: 'center',
},
regularText: {
fontSize: 24,
padding: 20,
marginVertical: 8,
color: '#EDEFEE',
textAlign: 'center',
},
image: {
width: 100,
height: 100,
borderRadius: 20,
},
});
Impact on User Engagement:
Emotional Connection
When an app dynamically change its color to the user’s preferences i.e. changing color based on phone theme, it creates a sense of connection and ownership. This emotional bond can lead to increased loyalty and engagement.
User Satisfaction
An app that aligns with the user’s phone theme demonstrates attention to detail and care for user preferences. Changing app color based on phone theme commitment to enhancing the user experience translates to higher user satisfaction. As the theme of the phone is also the preference of the user.
Conclusion
Dynamic Changing App color based on phone theme is a powerful way to enhance the user experience of mobile applications. By integrating seamlessly with the user’s preferences, apps can create a personalized and visually appealing environment. As developers continue to explore new ways to improve app usability, dynamic theming stands as a testament to the industry’s dedication to innovation.
Addressing Common Queries:
How Does Changing App Color Based on Phone Theme Affect SEO?
Changing app colors based on phone themes doesn’t have a direct impact on SEO. However, improved user experience can indirectly contribute to better engagement and potentially boost SEO rankings.
Can This Feature Be Implemented in Other Frameworks Besides React Native?
Yes, the concept of dynamic color adaptation can be applied to other frameworks using CSS media queries or JavaScript.
What Are the Key Factors When Selecting Colors for Both Themes?
Ensure that the colors maintain readability and legibility in both light and dark themes. Test the color combinations on different devices for optimal results.
Will Implementing This Feature Impact App Performance?
No, changing app colors based on phone themes is a lightweight process that doesn’t significantly impact app performance.
How Can I Test the App’s Color Changes on Various Devices?
Utilize browser developer tools or online simulators to preview how your app’s colors adapt across different devices and themes.
Should I Prioritize Light or Dark Mode for My App?
The decision depends on your target audience and design preferences. Offering both options caters to a wider user base.
FAQs:
How do I enable color adaptation in my app?
To dynamically change your app color based on your phone theme, you can use APIs like useColorScheme in React Native or equivalent methods in other frameworks. Customize your app’s styles based on the detected theme.
Can users override the theme-based color settings?
Yes, providing users with the option to override theme-based colors ensures a personalized experience. Balancing user choice with consistent design is key.
Does this feature impact app performance?
When implemented efficiently, the impact on app performance is minimal. However, thorough testing is recommended to ensure smooth functioning.
Are there any accessibility concerns with dynamic color changes?
Yes, dynamic color changes must adhere to accessibility standards. Ensuring sufficient contrast and legibility is essential for users with visual impairments.
What are some successful apps that have implemented this feature?
Instagram, Twitter, and WhatsApp are examples of apps that have effectively implemented dynamic color adaptation, enhancing user experience and engagement.