After reading the article flutter vs react native you will get an insight and be able to make decision which one to choose. As I talked about each step in detail and outline the pros and cons of both.
1. Introduction:
In the fast-paced world of app development, choosing the right framework is paramount. React Native and Flutter have risen as two of the most prominent contenders, each with its unique strengths. But which one is more popular and in demand? This article delves into a comprehensive analysis of React Native vs. Flutter, offering real facts, surveys, and insights to guide your decision-making process.
In the rapidly evolving landscape of mobile app development, the choice between Flutter vs React Native has become pivotal for developers seeking efficient cross-platform solutions. This comprehensive comparison will delve into the key differences between Flutter and React Native, assisting app developers in choosing the most suitable framework for their projects.
If After reading the article you wont get any insight which one to choose then go for the 11th heading “Final Thoughts which One to Choose” to get your head straight as its my final thoughts on this topic.
If you wanna know detail about flutter and why its trending check the following post why flutter demand is high ?
2. Overview of Flutter vs React Native:
Both Flutter and React Native are popular frameworks designed to streamline cross-platform mobile development. They enable developers to create robust applications for iOS and Android platforms using a single codebase, saving time and effort while maintaining optimal performance.
Flutter: Unveiling the Power of Dart
Flutter, a creation of Google, stands out for its use of the Dart programming language. Dart’s Ahead-of-Time (AOT) compilation results in excellent app performance. The framework offers a rich set of customizable widgets that empower developers to create visually appealing and consistent UI across platforms. With its hot reload feature, developers can instantly view changes during the development process, enhancing efficiency and reducing debugging time.
React Native: Harnessing the Potential of JavaScript
React Native, developed by Facebook, harnesses the capabilities of JavaScript. This language choice ensures a broader talent pool and a more accessible learning curve for developers. React Native utilizes native components, resulting in a more authentic user experience. Its modular architecture enables seamless integration of third-party plugins, granting developers access to a plethora of pre-built functionalities.
3. Flutter vs React Native: Which to Choose for Cross-Platform Development ?
When it comes to selecting the right framework for cross-platform development, Flutter and React Native are the top contenders. Both offer distinct features and benefits, making the choice dependent on your project’s requirements.
Pros and Cons of Flutter:
Pros:
- Hot Reload: Flutter’s standout feature is its hot reload functionality. This enables developers to see real-time changes in the app as they code, enhancing productivity and speeding up the development process.
- Consistent UI: Flutter’s widgets provide a consistent look and feel across different platforms, giving users a seamless experience regardless of the device they use.
- Rich UI Library: Flutter offers an extensive library of pre-designed widgets that can be customized to match your app’s requirements.
- High Performance: Flutter compiles to native ARM code, resulting in high performance that is comparable to native apps.
- Expressive UI: With Flutter, you can create expressive and interactive user interfaces that captivate users and enhance engagement.
Cons:
- Learning Curve: Developers who are new to Flutter might face a learning curve, especially if they are not familiar with Dart, the programming language used in Flutter development.
- Limited Third-Party Libraries: Although Flutter’s library is growing, it may still lack certain third-party libraries and plugins that are readily available in other ecosystems.
Pros and Cons of React Native:
Pros:
- Native Performance: React Native apps are compiled to native code, delivering performance that is close to that of fully native apps.
- Large Community: React Native has a vast and active community, which means there is a wealth of resources, libraries, and plugins available.
- Code Reusability: With React Native, a significant portion of the codebase can be shared between different platforms, reducing development time.
- Easy Integration: You can easily integrate React Native components into existing apps, making it a great choice for gradual migration.
- Support from Facebook: React Native is backed by Facebook, providing a level of credibility and ongoing development.
Cons:
- Bridge Communication: Communication between native and React Native components happens through a bridge, which can result in minor performance issues in certain scenarios.
- UI Inconsistencies: Achieving consistent UI across platforms might require additional effort due to differences in how native components are rendered.
4. Key Differences Between Flutter vs React Native:
Programming Language
Flutter employs Dart, a language optimized for UI creation, resulting in smooth animations and seamless performance. On the other hand, React Native employs JavaScript, a more widely used language with a larger developer community. This makes finding skilled developers easier.
Performance and UI
Flutter’s “everything is a widget” philosophy allows for consistent UI across platforms and excellent performance due to AOT compilation. React Native’s use of native components provides a native-like feel, but certain complex animations might experience performance bottlenecks.
Development Speed
Flutter’s hot reload significantly accelerates the development process, allowing developers to view changes instantly. React Native also offers a fast development cycle, but Flutter’s hot reload feature gives it a slight edge in this aspect.
UI Customization
Flutter’s widget-based approach grants developers unparalleled customization options, enabling them to create unique and intricate UIs. React Native’s UI components are more rigid, making extensive customization relatively more challenging.
Community and Ecosystem
React Native boasts a larger community and a mature ecosystem due to its earlier release. This translates to a wider array of third-party libraries and plugins. While Flutter’s ecosystem is rapidly growing, React Native currently holds the upper hand in this regard.
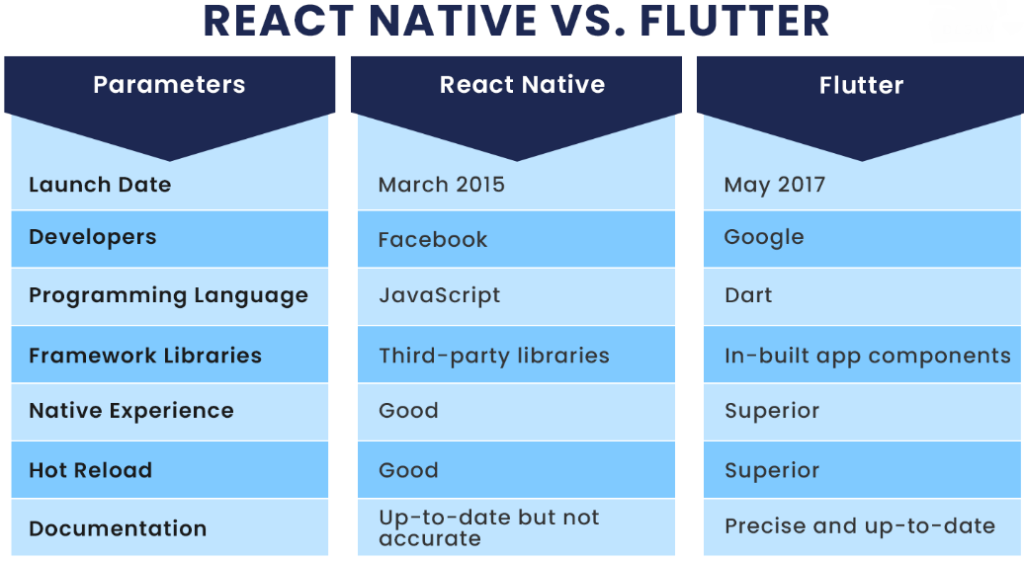
5. End to End Comparison of Flutter vs React Native:

6. Flutter: Introducing the Integrated Emulator
Flutter, a creation of Google, has made waves in the development landscape. One of its standout features is the inclusion of a built-in emulator. While crafting and testing apps, Flutter offers its very own emulator— the “Flutter Emulator” for Android and the “Flutter Simulator” for iOS. This innovation eradicates the need for a separate emulator setup, streamlining the development process. The Flutter Emulator provides developers with a convenient means to preview and fine-tune their apps directly from within the development environment.
7. React Native: The macOS Prerequisite
React Native, developed by Facebook, stands as another robust framework for cross-platform app development. However, there’s a twist when it comes to building and testing iOS apps. Similar to Flutter, React Native empowers cross-platform development. Yet, if your intention is to construct and test iOS apps, you must have access to a macOS system. As flutter has built in simulator for iOS, react lacks in this part.
8. Comparing Popularity and Demand of Flutter vs React Native:
Now, let’s dive into the question that’s on everyone’s mind: which framework is more popular and in demand? To find the answer, let’s turn to real facts and surveys.
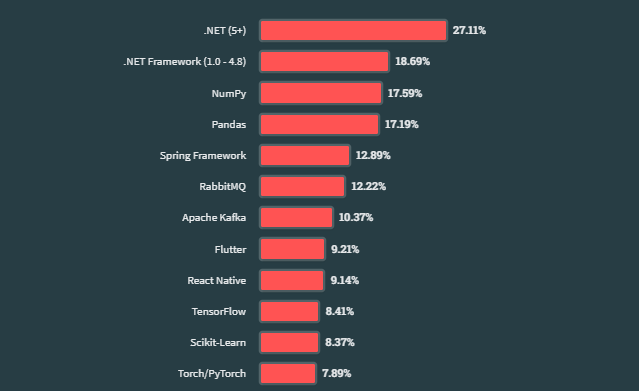
Developer Surveys Speak Volumes 2023
Various reputable developer surveys provide insights into the preferences of the development community. According to the Stack Overflow Developer Survey, React Native has consistently maintained its popularity over the years. Its ease of use and strong ecosystem have contributed to its widespread adoption.

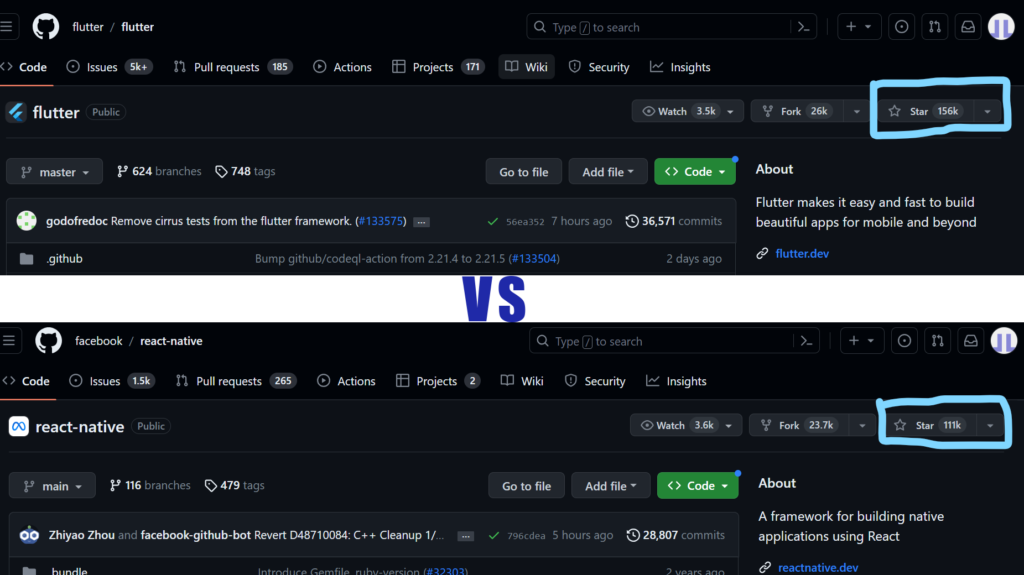
GitHub Stars: A Metric of Popularity
GitHub stars can be indicative of a framework’s popularity within the open-source community. React Native, with its longer presence, has amassed a higher number of stars compared to Flutter. However, Flutter’s rapid rise in stars indicates its increasing popularity and potential for the future.

9. Job Market Trends
Another crucial aspect to consider is the demand for developers skilled in each framework. A quick scan through job boards and platforms like LinkedIn reveals a steady demand for both React Native and Flutter developers. This demonstrates that both frameworks have a place in the job market, catering to different project requirements.
Rate of Developers:
Following are the hourly rates of developers of Flutter and React native:

10. Real-World Use Cases:
Understanding the real-world applications of React Native vs Flutter can shed light on their popularity and demand.
React Native in Action
React Native has proven its mettle in various industries. Renowned companies like Facebook, Instagram, and Airbnb have utilized React Native to develop feature-rich, cross-platform apps. Its popularity among tech giants underscores its effectiveness in creating scalable applications.

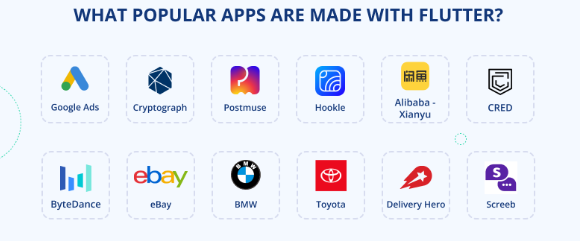
Flutter’s Impact
Flutter, while relatively newer, has made significant strides. Google Ads, Alibaba, and BMW are examples of applications built with Flutter. Its ability to deliver a consistent user experience across platforms has garnered attention, boosting its demand among businesses seeking a modern app development solution.

11. Final Thoughts React native vs Futter which One to Choose:
As you have seen above all the benefits and pros and cons of both frameworks but still if you cannot understand which one is best for you let me help you choose one.
So, the main thing you have to check is if you have a background knowledge of JavaScript and CSS , html then you can start using react native as it will be easy for you to get started. But if you have some time to spend and are willing to learn a new language than you can go for flutter.
Because as in my opinion Flutter will be better option. Why is that ? Well there are several things, according to me, the very first thing is that it provides you with built in emulator and simulator so you don’t have to install extra IDEs also it provides simulator for iOS so you can check your app on both devices without any hassle. Because react native lack in providing emulator for iOS it sometimes be well frustrated.
Plus Flutter has many built in features like built-in icons and fonts etc. so you don’t have to download them as extra like in react native. One more thing to keep in mind is that, if you have some kind of work in Machine Learning or you think you will explore Machine Learning and AI stuff in future and its recommended to learn Flutter as it supports that stuff.
So, for me Flutter is a win win not only because of its increasing popularity as shown above but also for the things that I mentioned in the above paragraphs.
HOPE YOU LIKE IT AND HOPE THIS WILL MAKE YOUR MIND CLEAR.
Conclusion
In the ongoing debate of React Native vs Flutter, there’s no one-size-fits-all answer. Both frameworks have their merits and cater to different project requirements. React Native’s established presence, coupled with its robust community, makes it a reliable choice. On the other hand, Flutter’s rapid growth and exceptional performance make it a contender for the future. Ultimately, the decision hinges on your project’s specific needs and your familiarity with the programming languages. Stay informed, consider your options, and make a choice that aligns with your goals.
FAQs:
Q: Is React Native or Flutter better for beginners?
Both frameworks have their learning curves, but React Native’s use of JavaScript might make it more accessible to developers familiar with web technologies.
Q: Which framework offers better performance?
Flutter’s architecture and use of the Dart language contribute to its exceptional performance, especially in terms of smooth animations and UI responsiveness.
Q: Are there any big apps developed using Flutter?
Yes, several major apps like Google Ads and Alibaba have been built using Flutter, showcasing its capabilities for large-scale projects.
Q: Does React Native’s popularity decline in favor of Flutter?
While Flutter’s popularity is on the rise, React Native still maintains a significant user base and remains a popular choice among developers.
Q: Which framework has better long-term support?
React Native’s longer presence in the market has led to a more mature ecosystem and stronger long-term support, whereas Flutter’s community and resources are growing rapidly.
Q: Can I transition from React Native to Flutter or vice versa?
Transitioning between the two frameworks is possible, but it requires learning the new framework’s syntax, architecture, and best practices.
Q: What sets Flutter and React Native apart from traditional app development?
A: Both Flutter and React Native are cross-platform frameworks that enable developers to create apps that function seamlessly on both iOS and Android devices. Their unique capabilities streamline development and testing processes.
Q: Does Flutter have an advantage with its built-in emulator?
A: Absolutely! Flutter’s built-in emulator, the “Flutter Emulator” for Android and the “Flutter Simulator” for iOS, eliminates the need for a separate emulator setup, enhancing efficiency during the development phase.
Q: Is macOS access required for React Native app development?
A: Yes, for iOS app development using React Native, access to a macOS system is necessary. React Native, like Flutter, relies on Xcode and the iOS SDK for building and packaging iOS apps.
Q: How does the choice between Flutter and React Native depend on the development team’s familiarity with programming languages?
A: If your team is well-versed in JavaScript, React Native might be a smoother transition due to its reliance on JavaScript for app logic. Flutter, on the other hand, offers a unique widget-based approach that can be advantageous for teams with varied programming backgrounds.
Q: Which framework is preferable for optimal app performance?
A: Both Flutter and React Native offer excellent performance. Flutter compiles code into native ARM code, reducing the reliance on bridges, while React Native allows integration of native components for optimization.
Q: What are the considerations for choosing between Flutter and React Native?
A: The decision hinges on factors like the complexity of your app, your familiarity with programming languages, and your team’s preferences. Flutter’s widget-based design and hot reload feature are appealing for streamlined development, while React Native’s large community and JavaScript familiarity might influence your choice.
Q: Which is better, Flutter or React Native?
The choice depends on your project’s requirements. Flutter offers speed and customizability, while React Native has a mature ecosystem and JavaScript familiarity.
Q: Is Flutter faster than React Native?
Yes, Flutter generally provides better performance in terms of speed due to its default smoothness settings.
Q: Does React Native have better third-party library support?
React Native’s longer presence in the market has led to a larger and more mature collection of third-party libraries.
Q: Is Dart difficult to learn for Flutter development?
Dart might be new to some developers, but its learning curve is manageable, especially for those already familiar with programming.
Q: Which framework is more future-proof?
Flutter’s growing popularity and strong support from Google suggest it might be more future-proof, but both frameworks are likely to remain relevant for years to come.


Pingback: What React Native Cannot Do ? - Limitations - AlliKnows