Are you facing challenges with your Coursera React Native Week 4 assignment? Fear not! This comprehensive guide will walk you through the steps needed to triumph over this task with ease. By following these detailed instructions, you’ll not only learn how to create and style a captivating webpage using HTML and CSS, but also gain valuable insights into structuring your code and enhancing your design skills. Let’s dive in and make your assignment shine!
NOTE: JUST SEE HOW THINGS WORK ALL THE CODE IS AVAILABLE AT THE END IN GITHUB URL.
How to Successfully Complete the Coursera React Native Week 4 Assignment ?
Lab Instructions: WHAT YOU HAVE TO DO ?
You have to strictly follow the README.md file you cannot add styles of you own. Each step in given below:
Basically what you have to do is follow the README.md file. Open the file and step by step follow all the instructions provided in it. You don’t have to make the view provided in the previous lectures, simply follow all the instructions provided in the README.md file. The file is given in the environment as shown below:

Task 1: Creating the HTML File
In this task, you’ll be crafting the foundation of your webpage by incorporating HTML elements. Follow these step-by-step instructions to get started:
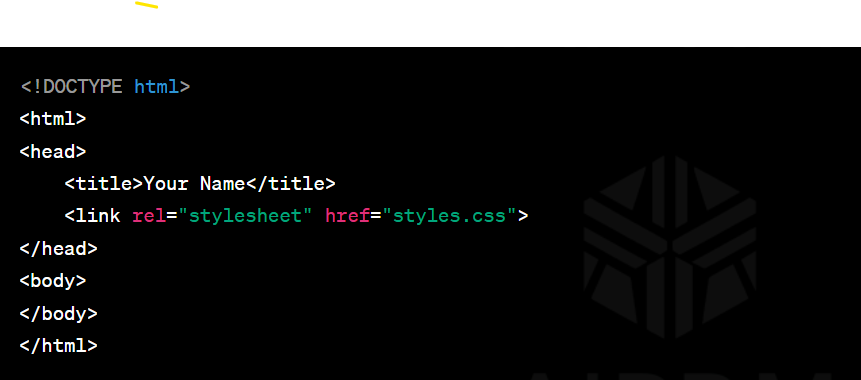
- Initializing the Document: Open the
index.htmlfile and establish the fundamental HTML structure. - Setting the Title: Elevate the user experience by setting the HTML document’s title to your name.
- Linking CSS: Connect your HTML document to the
styles.cssfile by including it in theheadsection as shown below:

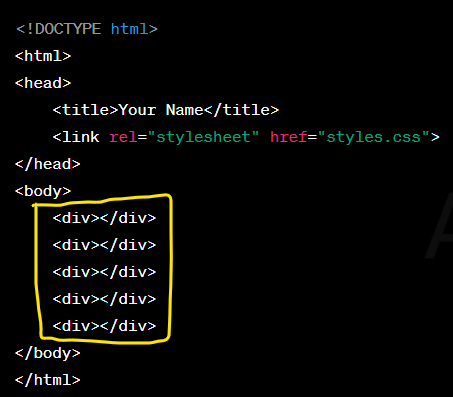
4. Creating Dividers: Enhance the structure of your webpage by adding five divider elements within the body section.

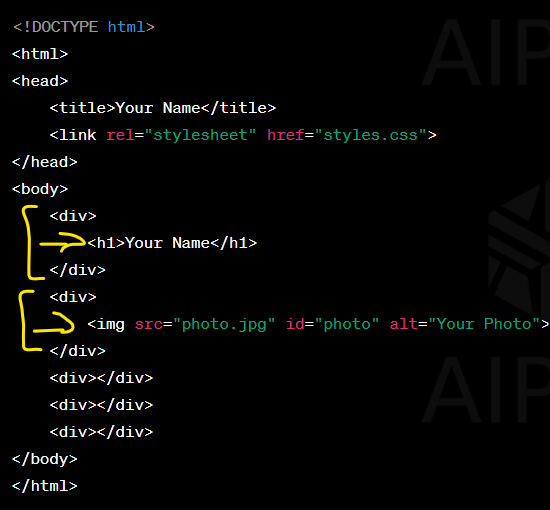
5. Add Image and Name: Incorporating the photo.jpg image using an image element within the second divider. Assign an ID attribute, photo, to the image element for easy identification.

6. Add Favorite Music Artists: Add artist heading 2 for “Favorite Music Artists” within the third divider as told in the file. Beneath this, construct an unordered list featuring your top five beloved music artists.
7. Favorite Films: Continue the intrigue with another heading 2, this time for “Favorite Films,” within the fourth divider. Alongside this, assemble an ordered list highlighting your top five favorite films. As shown below:
Note: Change the names add whatever you want instead of “artist 1” and “film 1”.

8. Hyperlinking Your Profile: Conclude your webpage by embedding a hyperlink in the last divider. You can either link to your Facebook profile or to https://www.meta.com/. Enhance the link’s accessibility by labeling it as “My Profile.” or whatever name you wanna give.

___________________________________________________________________________________________________
Task 2: Elevating the Aesthetics with CSS
As per the requirement our index.html file is completed now we have to give some styles to that. Keep in mind we cannot give style of our own choice we have to follow the rules added in the “README.rd” file as told above: Follow these instructions to achieve your desired visual impact:
- Accessing the Stylesheet: Open the
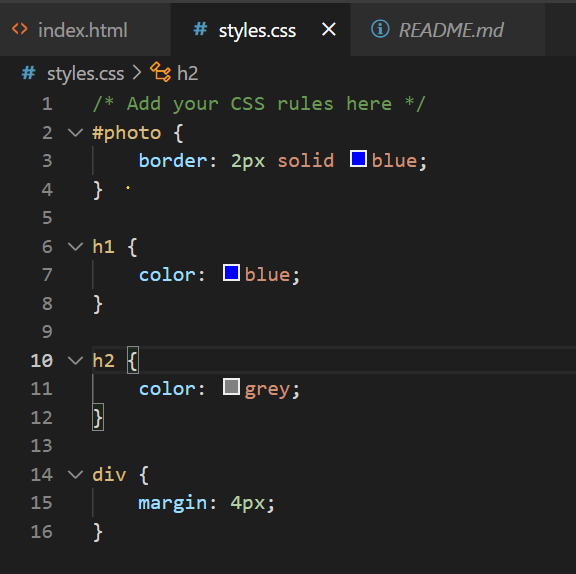
styles.cssfrom the left panel of the IDE. - Applying CSS to Image: First apply the CSS rule which sets the image’s
borderproperty to2pixels wide, adorned with a strikingsolid bluecolor. - H1 tag: Now apply CSS rule for the heading 1 element that incorporates your name. Set the text color to a captivating shade of
blue. - H2 tag: Now thirdly apply CSS rule to h2 heading as shade of
greyinto their text color. - Margin: Enhance the overall layout and spacing of your webpage by applying a CSS rule that introduces a
marginof4pixels to the divider elements. As shown below:

Final Step: The Road to Success
Congratulations on meticulously crafting your webpage and refining its aesthetics using CSS! Now, it’s time to complete this assignment and showcase your hard work:
- Saving Your Work: Ensure your progress is safeguarded by saving your file through
File -> Save. - Submission Process: Navigate to the “Submit Assignment” option within your Lab toolbar. Your code will undergo autograding and you’ll receive prompt feedback in the “Grades” tab. Additionally, your Programming Assignment “My Submission” tab will display your score.
With these strategies at your disposal, you’re well-equipped to conquer the Coursera React Native Week 4 assignment and showcase your prowess in webpage development and design. Happy coding!
GITHUB URL:
Open the url and copy paste the index.html and style.css file in your Coursera lab files. Save them and then submit your assignment. You will get 100% grading.
https://github.com/MR-AOH/basic-html-code-coursera
