Why Swipeable works on ios but not on Android ?
So, firstly we need to understand why Swipeable works on iOS but not on android ? The answer to this question is that, the iOS touch system is designed to detect and respond to the various touch gestures, one of which is swipe. So, iOS works well with react-native Swipeable component and it does not necessarily require the GestureHandlerRootView component.
Whoever, in Android devices, the default touch event system may not provide the necessary functionality for smooth and accurate gesture recognition. So, to overcome this limitation, the Swipeable component requires the GestureHandlerRootView component from the “react-native-gesture-handler” library. This component sets up the gesture handling system and ensures that gestures are recognized and properly handled on Android devices.
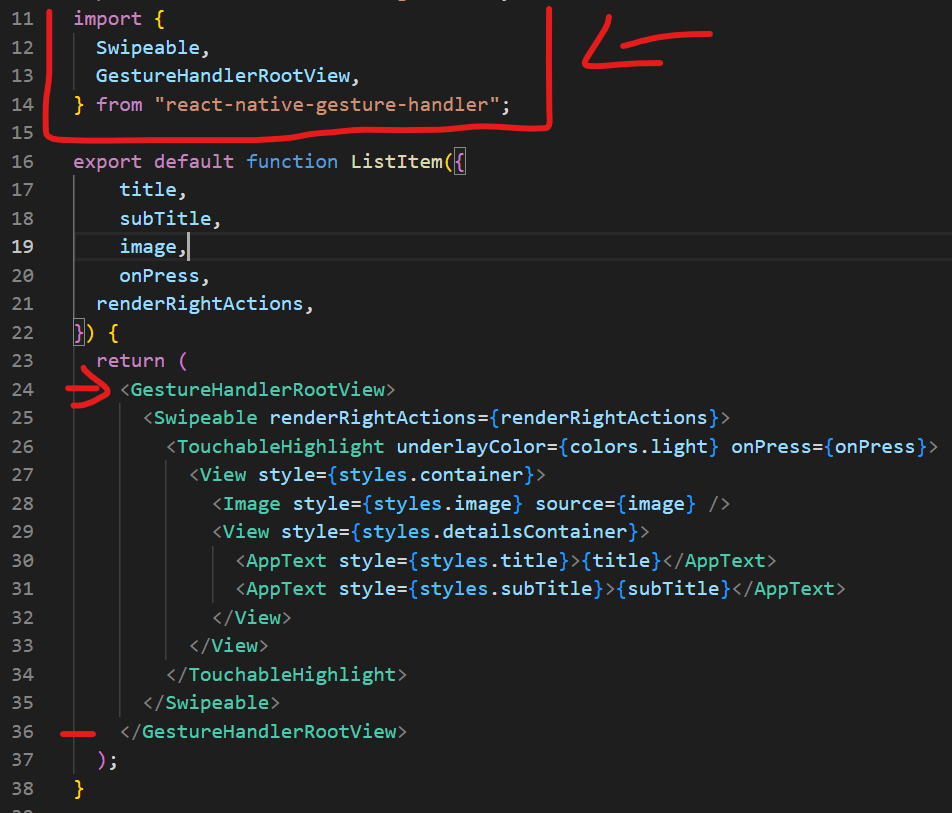
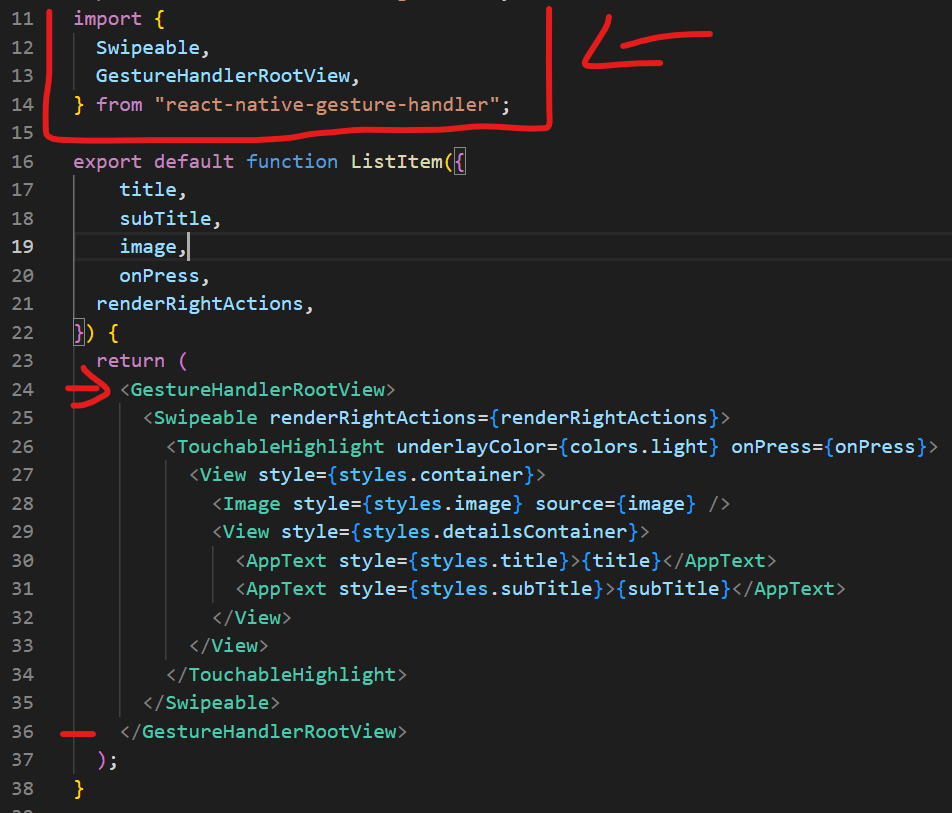
So, you have to wrap the Swipeable component inside the GestureHandlerRootView and also import it on the top like this:
import { Swipeable, GestureHandlerRootView, } from “react-native-gesture-handler”;

What is Swipeable ?
In React Native, a “swipeable component” typically refers to a user interface element that allows users to interact with it by swiping or dragging gestures. These components are commonly used to create features like swipeable cards, swipeable menus, or swipeable lists in mobile applications. The “swipeable” aspect implies that users can swipe left, right, up, or down to reveal hidden content, trigger actions, or navigate through app screens.
Different Use Cases Of React Native Swipeable Compenent:
Here’s a breakdown of the key elements involved in creating a swipeable component in React Native:
- Gesture Recognition: To implement swipeable behavior, you need to recognize user gestures, such as swipes. React Native provides tools to handle touch gestures, like the
PanResponderAPI, which helps track user interactions like dragging and swiping. - Animations: Animations are often used to smoothly transition the component’s state as it responds to user gestures. For example, when a user swipes a card to the right, you might want it to slide off the screen with a subtle animation.
- Touchable Elements: Swipeable components often contain touchable elements (e.g., buttons) that the user can interact with after swiping. These elements need to be responsive to user touch events.
- State Management: Managing the state of the swipeable component is crucial. You need to keep track of the current position, whether it’s fully swiped, partially swiped, or in its initial state.
- Gesture Thresholds: Define thresholds for recognizing different swipe actions. For example, a swipe to the right might trigger one action, while a swipe to the left could trigger a different one.
- Accessibility: Ensure that your swipeable component is accessible to all users, including those with disabilities. Provide alternative ways for users to interact with the component, such as buttons or gestures compatible with assistive technologies.
- Customization: Depending on your application’s requirements, you may want to customize the appearance and behavior of your swipeable component. This could involve changing the animation style, the direction of the swipe, or the content revealed during the swipe.
- Event Handling: Implement event handling for when a user completes a swipe action. This might involve updating the component’s state, triggering specific actions, or navigating to other parts of your app.
Additional Resources:
- How to create a project in React Native with/without Expo
- How to make any text pressable ?
- How to make custom template in React Native
Conclusion:
So in terms of mobile app development, understanding the differences between operating systems is paramount. The iOS touch system’s innate responsiveness to gestures, including swiping, allows for smooth integration with the react-native Swipeable component. Contrastingly, Android’s default touch event system might lack the finesse needed for accurate gesture recognition. This discrepancy is expertly bridged by the GestureHandlerRootView component from the “react-native-gesture-handler” library. By encapsulating the Swipeable component within this framework, developers ensure that gestures are not only detected but also effectively managed on Android devices. Remember, these insights underline the art of harmonizing technology and design for an enhanced user experience.