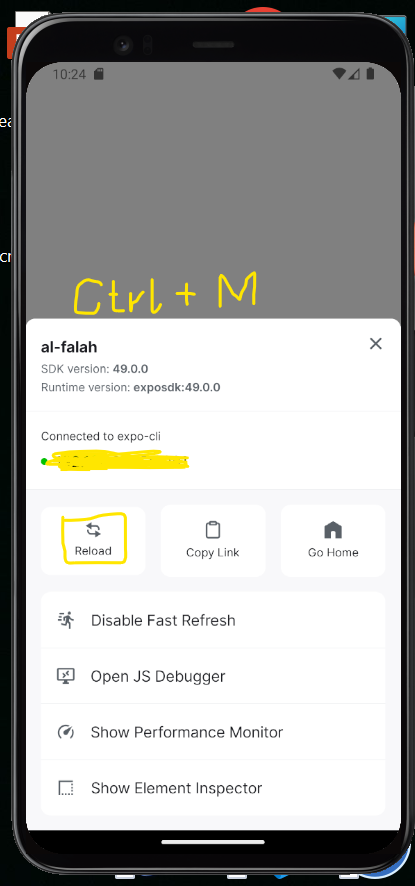
To enable live reload in the Android Studio emulator while running a React Native app, press “CTRL + M” to quickly reveal the developer menu, streamlining the development process for increased efficiency.
RELEATED CONTENT: Learn to Create new app in react native with / without Expo
For Tips and other settings we recommend you to Read Below:
Introduction:
As React Native developers, we understand the significance of a smooth and efficient development workflow. One powerful tool that enriches our development experience is “live reload.” By enabling live reload, we can witness real-time changes in our React Native apps without the hassle of manual reloading. In this article, we will explore how to enable live reload for React Native apps using the Android emulator, all while leveraging the capabilities of Expo CLI and Android Studio.
How To Reload React Native Android Studio Emulator Expo:
With your React Native app running on the Android emulator, it’s time to enable live reload for a seamless development experience. Instead of navigating through the developer menu, there’s a quicker way to achieve this.
To Open a Developer menu for reload on android emulator simply press “CTRL + M” on your keyboard while the emulator is open. This will reveal the developer menu on the Android emulator. Check for bonus tip at the end.
In the developer menu, you will find the option to “Enable Live Reload” or “Enable Fast Refresh.” Choose the “Enable Live Reload” option to activate live reloading instantly. This will enable your app to refresh automatically every time you save changes to your code. Also if you want to reload app only then press reload or at the end of article their is a shortcut for that.

BONUS TIP:
If you only want to live reload or “Fast Refresh” app on your react native apps for android studio android emulator expo cli, then instead of opening developer menu simply press “R” twice on your keyboard, and your app will start reloading instantly.
How to Reload Expo app On A Mobile Phone: Shake and Reload
Here’s the fun part! In your Phone, shake it. Yes, you read that right! You have to shake your phone in order to open the Expo Developer Menu from where you can reload your app.
From the Expo Developer Menu, select “Reload” to refresh your app instantly. You’ll see your changes take effect without having to restart the entire emulator.
Frequently Asked Questions (FAQs)
Q1: Can I reload the emulator while in the middle of debugging?
Absolutely! Reloading the emulator doesn’t interfere with your debugging sessions. It’s a handy way to see your code changes without disrupting your debugging workflow.
Q2: What if I’m using a physical Android device instead of an emulator?
The process is similar. After starting your React Native project and running expo start --clear, you can use the Expo Go app on your physical device to scan the QR code and load your app. Once it’s loaded, you can shake your device to access the Developer Menu and select “Reload.”
Q3: Does reloading clear all app data?
No, reloading the emulator doesn’t clear your app’s data or state. It simply refreshes the app’s JavaScript code, allowing you to see your code changes instantly. If you want to reset your app’s state, you can do so within your app’s code.
Conclusion
Reloading the Android Emulator for React Native with Expo is a handy skill that can significantly boost your development speed and efficiency. It ensures you can see your code changes instantly, making the development and debugging process smoother.
By following the steps outlined in this guide, you’ll become a pro at reloading the emulator in no time. So, shake, reload, and watch your React Native app come to life!
