In the rapidly evolving landscape of mobile app development, React Native has emerged as a game-changing framework. Seamlessly bridging the gap between web, iOS, and Android platforms, React Native empowers developers to create versatile applications with remarkable efficiency. However, while the framework lays a robust foundation, the process of crafting an intuitive and visually captivating user interface (UI) remains a formidable challenge. This is precisely where React Native UI libraries come into play, redefining the way developers approach UI design and development.
If you want to build custom start up template of your own you can visit the post create your own pre-built template
A New Paradigm in UI Development
The Introduction to React Native UI Libraries underscores their pivotal role in enhancing the app development experience. By offering a repository of pre-built components, these libraries effectively streamline the UI creation process, resulting in significant time and effort savings. These components, ranging from buttons and forms to complex navigation elements, are designed not only for visual consistency but also to heighten user-friendliness.
Why Use React Native UI Libraries ?
React Native UI libraries offer a collection of pre-built components that can be effortlessly integrated into your application, significantly saving time and energy. These libraries encompass an extensive array of components such as buttons, forms, and navigation elements. These components are not only designed to ensure visual consistency but also enhance usability. Moreover, many of these libraries are open-source and actively maintained, guaranteeing up-to-date compatibility with the latest features and industry best practices.
Embracing the Efficiency of Pre-Built Components
React Native UI libraries present a compelling case for adopting a pre-built approach. These libraries encapsulate an extensive array of components that can be seamlessly integrated into applications. The advantages of leveraging these pre-built building blocks are multifold:
- Time-Efficiency: Creating components from scratch can be a laborious task. React Native UI libraries provide a shortcut by delivering ready-made components that can be readily incorporated, drastically reducing development time.
- Visual Consistency: Inconsistencies in design can mar the user experience. UI libraries offer standardized components, ensuring that the app maintains a polished and cohesive appearance throughout.
- User-Centric Approach: React Native UI libraries prioritize user-friendliness. Detailed documentation and examples are often included, empowering developers to create intuitive interfaces that resonate with users.
- Sustainable Development: Many of these libraries are open-source and actively maintained by the community. This means continuous updates, aligning with the latest features and adhering to industry best practices.
Harnessing the Power of Top Best React Native UI Libraries
Imagine having the ability to expedite the app development process while maintaining design excellence. React Native UI libraries offer precisely that. The sheer variety and functionality of these libraries provide developers with an arsenal of tools to create stunning, user-centric apps. Whether you’re an established developer or a newcomer to the field, these libraries pave the way for innovation and efficiency.
Best React Native UI Libraries of 2023
Here are some of the top React Native UI libraries in 2023 that can significantly expedite your mobile app development process:
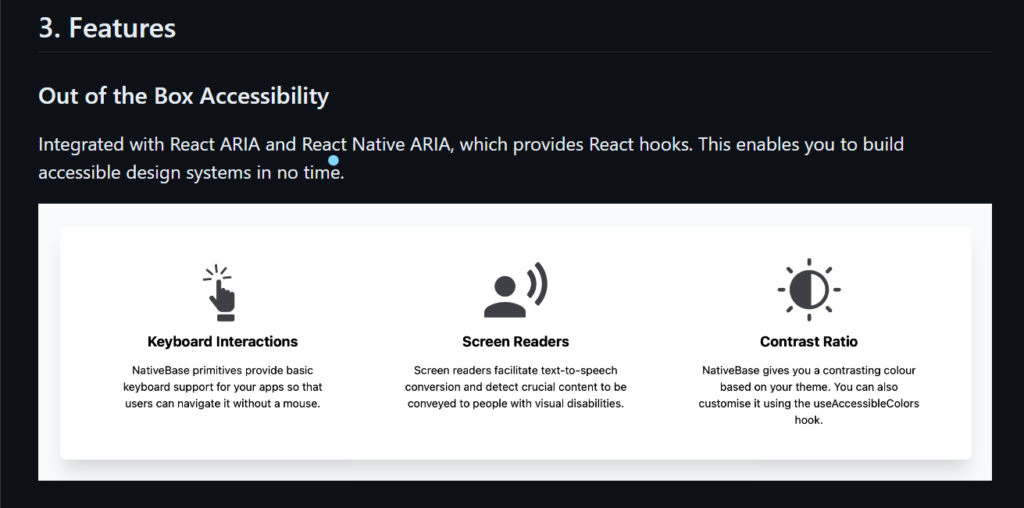
1. Nativebase

Nativebase is a widely recognized open-source library offering an extensive range of pre-built components for React Native. These components span from buttons and forms to lists and cards, making it effortless to construct a sophisticated and professional-looking app. With customizable themes and an intuitive design, it’s a best tool for crafting professional-grade applications.
Key Features:
- Cross-platform compatibility
- Customizable themes
- User-friendly design
GitHub: Nativebase
2. React Native Elements

React Native Elements is another popular open-source library that furnishes a comprehensive suite of pre-built UI components. From buttons to forms and lists to cards, this library streamlines the app development process. Celebrated for its diverse range of UI components, React Native Elements ensures a seamless cross-platform experience. Its flexible customization options and intuitive design principles contribute to its burgeoning popularity.
Key Features:
- Works on both iOS and Android
- Intuitive design
- Flexibility for customization
GitHub: React Native Elements
3. React Native Paper

React Native Paper stands as a preferred choice for developers aiming to build mobile apps using React Native. With components like buttons, cards, and lists, developers have ample flexibility in customizing the appearance and functionality of their apps.
With its good documentation and versatile themes, React Native Paper is a preferred choice for developers crafting tailored mobile apps. Its repertoire of components—buttons, cards, and lists—guarantees an adaptable app design.
Key Features:
- Comprehensive documentation
- Diverse themes and styles
GitHub: React Native Paper
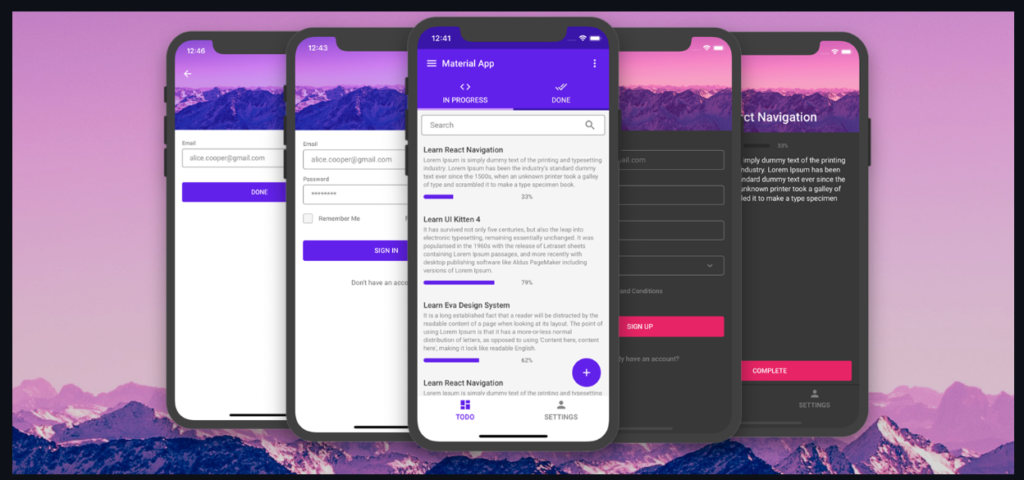
4. React Native UI Kitten

React Native UI Kitten stands as a versatile library that streamlines mobile app development by providing an extensive range of components and styles. From buttons to cards, lists, and more, this library covers a wide spectrum of design elements. It caters to diverse design preferences, making it a go-to choice for developers aiming to create visually appealing apps. With React Native UI Kitten, you can effortlessly infuse your app with a fresh and engaging user interface.
Key Features:
- Well-documented
- Wide variety of themes
GitHub: React Native UI Kitten
5. Galio

Galio, another powerful React Native UI library, empowers developers with an array of components and styles that accelerate app development. Whether you’re looking to integrate buttons, cards, or lists, Galio offers customization options to align with your app’s aesthetics. This library’s versatility makes it a reliable companion for developers seeking efficiency without sacrificing design quality.
Key Features:
- Extensive documentation
- Customizable themes
GitHub: Galio
6. Nachos UI

For developers who want to lay a strong foundation for their app’s UI design, Nachos UI comes to the rescue. With a rich variety of components and styles, including buttons, cards, and lists, Nachos UI offers the tools needed to craft stunning mobile applications. This library is all about enhancing the user experience through thoughtful design choices.
Key Features:
- Detailed documentation
- Range of themes and styles
GitHub: Nachos UI
7. Shoutem UI
Shoutem UI is your one-stop solution for comprehensive components and styles that streamline mobile app development. Its collection covers everything from buttons to cards, lists, and beyond. With customizable options, Shoutem UI facilitates seamless integration, enabling developers to focus on crafting a user-friendly experience.
Key Features:
- Well-documented
- Range of themes and styles
GitHub: Shoutem UI
8. Ignite
Ignite simplifies React Native app development by offering an array of components and styles. Whether you’re aiming to include buttons, cards, or lists, Ignite ensures that developers can effortlessly create visually appealing apps. It’s all about providing a user-friendly development experience that yields exceptional results.
Key Features:
- Detailed documentation
- Customizable themes
GitHub: Ignite
9. Lottie for React Native
Inject life into your apps with Lottie for React Native. This library brings animations to the forefront, supporting vector graphics and providing customization options for an engaging user experience. With Lottie, you can captivate your users with interactive and visually pleasing animations.
Key Features:
- Extensive animation support
- Variety of customization options
GitHub: Lottie for React Native
10. React Native Gifted Chat
If your app requires chat functionality, React Native Gifted Chat has you covered. This library introduces text messages, emojis, and customization options, elevating the interactive user experience. Engage your users in meaningful conversations while maintaining a polished and user-friendly interface.
Key Features:
- In-depth chat features
- Customizable appearance
GitHub: React Native Gifted Chat
11. Teaset
Teaset steps in to streamline React Native app development with its extensive range of components and styles. From buttons and cards to lists and more, Teaset offers a seamless integration process. By incorporating Teaset, developers can create apps that boast both functionality and visual appeal.
Key Features:
- Detailed documentation
- Variety of themes and styles
GitHub: Teaset
While React Native UI libraries offer numerous benefits, there are some drawbacks to consider. These libraries often have predefined designs, potentially limiting your app’s unique aesthetics. Additionally, customization may require extensive coding, and keeping libraries updated can pose a challenge.
Drawbacks of Using React Native UI Libraries
However, it’s important to acknowledge that these libraries are not devoid of limitations:
- Predefined Designs: While the efficiency of UI libraries is undeniable, they may restrict the uniqueness of your app’s aesthetics. Striking a balance between pre-built components and tailored design is key.
- Complex Customization: Extensive customization may necessitate an in-depth coding understanding. The convenience of pre-built components could be offset by the intricacies of customization.
- Maintenance and Updates: Keeping libraries up-to-date can be intricate. New versions might require adjustments to codebases, ensuring compatibility with the latest React Native iterations.
Overcoming Challenges and Limitations
While the advantages of React Native UI libraries are undeniable, it’s essential to acknowledge their limitations. Some challenges include:
- Predefined Designs: While UI libraries enhance efficiency, they may limit your app’s unique aesthetics. Striking a balance between pre-built components and tailored design is crucial.
- Customization Complexity: Extensive customization may demand a deep understanding of coding. This aspect could potentially offset the time saved by using pre-built components.
- Update Management: Keeping libraries up-to-date can be complex. New versions may necessitate adjustments to your codebase, impacting compatibility with the latest React Native features.
Conclusion
React Native UI libraries have revolutionized the way developers approach UI design and mobile app development. These libraries offer an expansive array of pre-built components, ushering in a new era of efficiency and creativity. However, each library comes with its own set of pros and cons, making it imperative to select the one that aligns seamlessly with your project’s vision.
React Native UI libraries provide developers with an invaluable toolkit for creating visually stunning and user-friendly mobile applications. These libraries significantly expedite the development process by offering pre-built components and customization options. However, it’s crucial to weigh the pros and cons before integrating a library into your project to ensure it aligns with your app’s requirements.
In a landscape where time and innovation are paramount, React Native UI libraries stand as beacons of progress, guiding developers toward the creation of remarkable, user-centric applications.
FAQs
What are React Native UI libraries?
React Native UI libraries are treasure troves of pre-built components designed to streamline the process of crafting user interfaces for mobile applications.
Are React Native UI libraries customizable?
Absolutely. Many React Native UI libraries offer extensive customization options, enabling developers to tailor component appearance and behavior.
Can these libraries support cross-platform development?
Yes, most React Native UI libraries are engineered to seamlessly operate on both iOS and Android platforms.
Do I need coding experience to use these libraries?
While basic coding knowledge is advantageous, comprehensive documentation and examples provided by libraries facilitate usage for developers with varied skill levels.
Can I easily update these libraries?
Although libraries receive regular updates, implementing them might require code adjustments to ensure harmony with the latest React Native versions.

