So the question is “What is Redux in React Native?” Well, as in the ever-evolving domain of modern mobile app development, crafting dynamic and sophisticated user interfaces has become the norm. React Native, a popular framework leveraging JavaScript, empowers developers to create captivating cross-platform applications. However, as apps grow in size and complexity, managing their state can become a daunting task. Enter Redux. In this comprehensive article, we will unravel the essence of Redux, explore its pivotal role in React Native development, uncover its myriad advantages, weigh its pros and cons, and culminate with a hands-on implementation example supplemented with code.
NOTE
Table of Contents
- What is Redux ?
- Why Choose Redux?
- Advantages of Embracing Redux
- Pros of Implementing Redux
- Cons of Adopting Redux
- The Core Concepts of Redux
- Actions
- Reducers
- Store
- The Need for Redux in React Native
- Managing Global State
- Simplifying Data Flow
- Implementing Redux in React Native
- Setting Up Redux
- Defining Actions and Reducers
- Creating the Store
- Connecting Redux with React Native Components
- mapStateToProps
- mapDispatchToProps
- Common Pitfalls and How to Avoid Them
- Overusing Redux
- Excessive Nesting of Components
- Alternatives to Redux
- Redux Best Practices
- Structure State Intelligently
- Organize Codebase
- Keeping Components Dumb
- Conclusion
1. What is Redux?
Redux is an open-source JavaScript library that aids in managing application state. It was initially developed for React applications but can be seamlessly integrated into other JavaScript frameworks like React Native. Redux follows a unidirectional data flow pattern, making it easier to track and manage state changes.
2. Why Choose Redux in React Native?
While React Native offers a powerful framework for building UI components, it lacks an inherent solution for comprehensive state management. As apps expand in complexity, the task of passing data between components can become intricate. This is where Redux in React Native comes into play, offering a systematic approach to state management.
3. Advantages of Embracing Redux in React Native:
- Centralized State Management: Redux effectively centralizes all app state within a single store. This simplifies access and modification of state from any component without the need to pass props down the component hierarchy.
- Predictable State Changes: Redux strictly adheres to a structured pattern of state changes. Actions are dispatched to modify the state, ensuring changes are predictable and traceable.
- Debugging and Time Traveling: Redux equips developers with powerful debugging tools. This facilitates tracking the evolution of the state over time, making it easier to identify and rectify issues.
- Code Reusability: Redux’s separation of state logic from UI components promotes cleaner and more reusable code.
4. Pros of Implementing Redux in React Native:
- Enhanced Separation of Concerns: Redux fosters a clear separation of concerns, leading to easier code maintenance.
- Streamlined Integration of Advanced Features: The centralized nature of app state simplifies the implementation of features like undo/redo and data persistence.
- Robust Ecosystem: Redux boasts a rich ecosystem of middleware and extensions that augment its capabilities.
5. Cons of Adopting Redux in React Native:
- Overhead for Smaller Projects: Introducing Redux to smaller projects in react native might introduce unnecessary complexity.
- Learning Curve Challenges: Navigating the learning curve, particularly for new developers, can be a hurdle.
- Initial Boilerplate: The initial setup phase involving Redux can slightly slow down the development process due to increased boilerplate code.
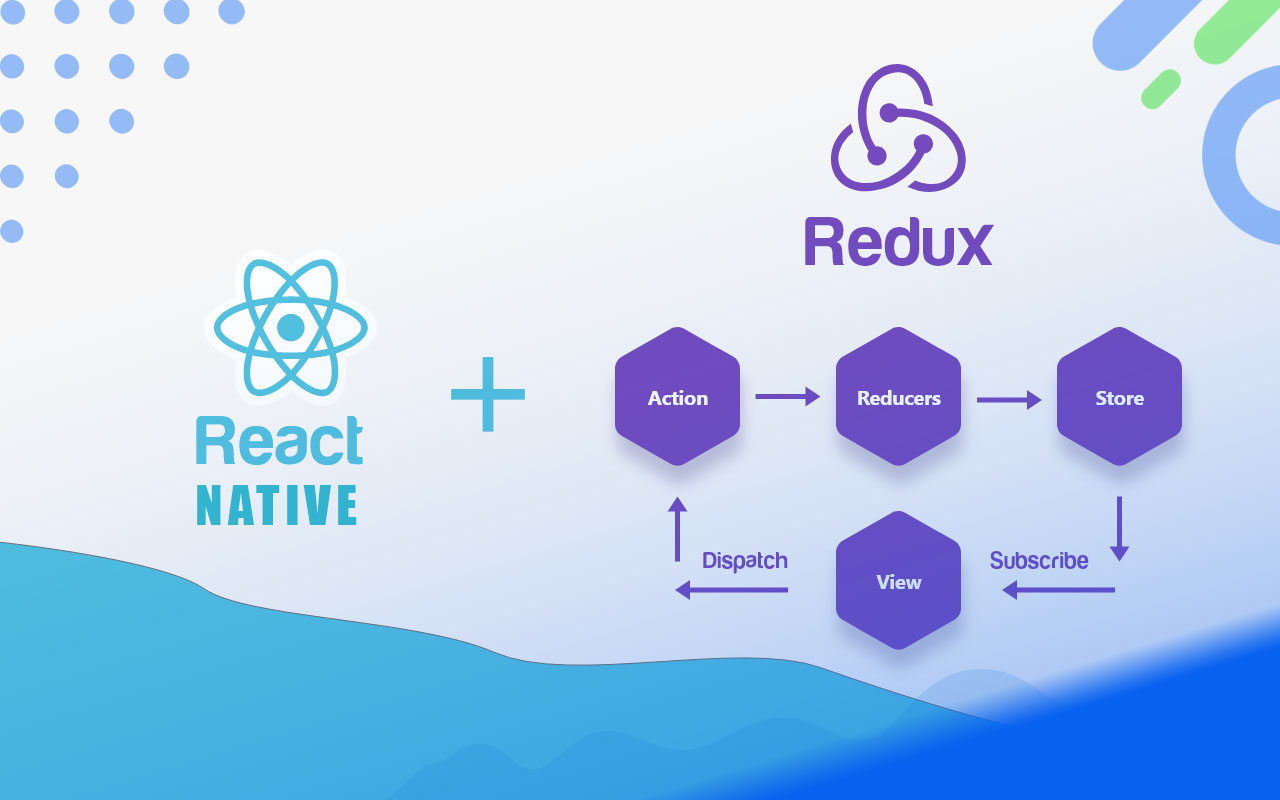
6. The Core Concepts of Redux:
Actions:
Actions are payloads of information that convey an intention to update the state. They are plain JavaScript objects containing a type field that indicates the type of action being performed. These actions are triggered by various events in your app.
// Example of an action
const increaseCounter = () => {
return {
type: 'INCREASE_COUNTER'
};
};
Reducers:
Reducers are responsible for specifying how the application’s state changes in response to actions. They are pure functions that take the current state and an action as parameters and return a new state. Reducers ensure that the state transition is predictable and consistent.
// Example of a reducer
const counterReducer = (state = { count: 0 }, action) => {
switch (action.type) {
case 'INCREASE_COUNTER':
return { ...state, count: state.count + 1 };
default:
return state;
}
};
Store:
The store holds the state of your application. It allows access to the state via getState(), enables state updates with dispatch(action), and registers listeners with subscribe(listener).
import { createStore } from 'redux';
import counterReducer from './reducers';
const store = createStore(counterReducer);
7. The Need for Redux in React Native:
React Native apps can quickly become complex with multiple components needing access to shared data. Here’s why Redux is invaluable:
Managing Global State:
Redux centralizes the state management, eliminating the need to pass props through multiple components. This makes it easier to maintain and update the state.
Simplifying Data Flow:
With Redux, data flow becomes more straightforward. Components can access the state they need directly from the store, streamlining the process.
8. Implementing Redux in React Native:
Setting up Redux in a React Native app involves several steps. I assume you have a already created project if not check the article how to create project in react native :
Setting Up Redux in React Native:
Install the required packages, such as redux and react-redux, via npm or yarn.
npm install redux react-reduxDefining Actions and Reducers:
Create action types and corresponding action creators. Define reducers that handle these actions and update the state.
// actions.js
export const increaseCounter = () => {
return {
type: 'INCREASE_COUNTER'
};
};
// reducers.js
export const counterReducer = (state = { count: 0 }, action) => {
switch (action.type) {
case 'INCREASE_COUNTER':
return { ...state, count: state.count + 1 };
default:
return state;
}
};NOTE
Creating the Store:
Combine your reducers and create the Redux store using the createStore function.
NOTE: ( createStore is deprecated )
npm install @reduxjs/toolkit
import { configureStore } from "@reduxjs/toolkit";
import counterReducer from "./reducers";
export const store = configureStore({ reducer: counterReducer });9. Connecting Redux with React Native Components:
Use the connect function from react-redux to establish connections between your Redux store and React Native components.
mapStateToProps:
This function maps the state from the store to props in your component.
mapDispatchToProps:
This function maps action creators to props, enabling components to dispatch actions.
import React from "react";
import { View, Text, Button } from "react-native";
import { connect, Provider } from "react-redux";
import { increaseCounter, decreaseCounter } from "./action";
import { store } from "./store";
const mapStateToProps = (state) => {
return {
count: state.count,
};
};
const mapDispatchToProps = {
increaseCounter,
decreaseCounter,
};
const MyComponent = ({ count, increaseCounter, decreaseCounter }) => {
return (
<View
style={{
flex: 1,
justifyContent: "center",
alignItems: "center",
}}
>
<Text>Counter: {count}</Text>
<Button title="Increase Counter" onPress={increaseCounter} />
<Button title="Decrease Counter" onPress={decreaseCounter} />
</View>
);
};
const ConnectedComponent = connect(
mapStateToProps,
mapDispatchToProps
)(MyComponent);
const App = () => (
<Provider store={store}>
<ConnectedComponent />
</Provider>
);
export default App;10. Common Pitfalls and How to Avoid Them:
Overusing Redux:
Redux is powerful but shouldn’t be used excessively. Simple state management can be handled by React’s built-in state.
Excessive Nesting of Components:
Over-nesting components can lead to complex data flow. Keep components simple and avoid unnecessary nesting.
11. Alternatives to Redux:
While Redux is popular, there are alternatives like MobX or the Context API for smaller apps.
12. Redux Best Practices:
1. Structure State Intelligently:
- Single Source of Truth: Store your application’s entire state in a single store. This simplifies data management and makes it easier to reason about the application’s state.
- Normalize State Shape: Store data in a normalized form, especially when dealing with relational data. This helps in avoiding data duplication and makes updates more efficient.
- Use Immutability: Immutable data prevents unexpected side effects and helps Redux to detect changes efficiently. Utilize tools like
immeror spread operators to create new state objects. - Avoid Nested Structures: Keep your state as flat as possible. Nesting can make accessing and updating data more complex.
2. Organize Codebase:
- Folder Structure: Organize your Redux-related code into folders like
actions,reducers,selectors, andconstants. This makes it easier to locate and manage different parts of your Redux logic. - Redux Toolkit: Consider using Redux Toolkit. It provides abstractions and utilities to simplify common Redux tasks, reducing boilerplate and making your codebase more maintainable.
- Separation of Concerns: Separate different concerns like API calls, state management, and UI rendering into distinct parts of your application. This enhances modularity and reusability.
3. Keeping Components Dumb:
- Container-Component Pattern: Divide your components into two categories: containers (smart components) and components (dumb/presentational components). Containers manage data and logic while components focus on rendering.
- Minimize Logic in Components: Keep complex logic, state management, and data fetching out of your components. Instead, encapsulate these responsibilities in containers or separate utility functions.
- Props for Communication: Pass data and callbacks to components through props. This keeps your components focused on rendering and allows better reusability.
Conclusion
Redux is a vital tool in the React Native developer’s toolkit. It simplifies state management, enhances data flow, and makes your app more maintainable. By understanding its core concepts and best practices, you can harness the power of Redux to create seamless and efficient React Native applications.
In the realm of React Native app development, Redux assumes a pivotal role in simplifying state management. By offering a centralized repository for state, facilitating predictable state changes, and furnishing robust debugging tools, Redux enriches the development experience. While it may entail a learning curve and involve some initial setup, the benefits it brings in terms of code maintainability and debugging capabilities make it an invaluable asset for extensive React Native projects.
Frequently Asked Questions (FAQs)
1. Is Redux obligatory for React Native applications?
Redux is not mandatory, but it becomes more advantageous as your app’s complexity grows.
2. Can Redux be used with other libraries in React Native?
Absolutely, Redux can seamlessly integrate with any JavaScript framework or library.
3. What purpose does the Redux store serve in React Native?
What is redux in react native? The Redux store holds the entire state of the React Native app and simplifies state management.
4. Are there alternatives to Redux in React Native?
Indeed, alternatives like MobX and Recoil offer similar state management solutions.
5. Is Redux suitable for smaller React Native projects?
Redux might introduce unnecessary complexity to smaller projects. Evaluate the project’s needs before adopting it.
6. How does Redux aid in debugging React Native apps?
Redux’s time-traveling debugger allows developers to rewind and replay actions, making bug identification easier.